Конспект урока по информатике, 8 класс
Конспект урока по теме "Основы языка HTML и Web-дизайна". Информатика. 8 класс.
Автор: Гулина Н. С., учитель информатики, МОУ «Средняя школа № 1» г. Кимры Тверской области.Класс: 8.
Тип урока: урок изучения нового материала.
Цель урока: познакомиться и научиться создавать простейший HTML-документ.
Задачи: сформулировать основные принципы создания WEB-страниц; познакомить учащихся с основными тэгами оформления шрифта и текста; продемонстрировать применение этих тэгов на конкретных примерах оформления Web-страниц;
Этапы урока
1. Оргмомент. Актуализация опорных знаний.
2. Изучение нового материала.
3. Практическая работа по закреплению нового материала.
4. Итоги урока.
5. Домашнее задание
1. Оргмомент. Актуализация опорных знаний.
o Как вы можете определить понятие «Интернет»?
o Что такое служба WWW?
o Что такое web-страница, web-сайт?
o Что такое браузер? Примеры.
2. Изложение нового материала.
Что такое HTML?
Всемирная паутина соткана из Web-страниц, которые создаются с помощью так называемого языка разметки гипертекста HTML (HyperText Markup Language). HTML не является языком программирования. HTML — язык разметки документа. При разработке HTML-документа выполняется разметка текстового документа, которая служит для указания формы представления информации, содержащейся в документе.Специальные программы просмотра HTML-документов, которые называются браузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирования их в виде Web-страниц и отображения их содержимого на экране компьютера. Существует большое количество программ-браузеров — Microsoft Internet Explorer, Opera, Mozilla Firefox, Google Chrome.
Символы, которые управляют отображением текста и при этом сами не отображаются на экране, в языке HTML называются тэгами (от английского слова tag — ярлык, признак).
Все тэги языка HTML выделяются символами-ограничителями (< и >), между которыми записывается идентификатор (имя) тэга и его параметры. Единственным исключением из этого правила являются тэги комментария (<!-- и --!>) . Названия тэгов, а также их параметров можно записывать на любом регистре.
Большинство тэгов HTML используется попарно, т. е. Для определенного тэга, назовем его открывающим, в документе имеется соответствующий закрывающий тэг. По правилам HTML закрывающий тэг записывается так же, как и открывающий, но с символом / (прямой слэш) перед именем тэга. Единственным принципиальным различием парных тэгов является то, что закрывающие тэги не использую параметры.
Тэги, которые нуждаются в соответствующих завершающих тэгах, называются тэгами-контейнерами. Все, что записано между соответствующим открывающим и закрывающим тэгом, называется содержимым тэга-контейнера.
Ряд тэгов не нуждается в завершающих тэгах. Например, тэг вставки изображений <IMG>, принудительного перевода строки <BR>.
Существуют общие правила интерпретации тэгов браузерами. В отличие от языков программирования, в которых ошибочные операторы приводят к выдаче соответствующих сообщений на этапе компиляции программы и требуют правки, в HTML не принято реагировать на неверную запись тэгов. Неверно записанный тэг или его параметр просто игнорируется браузером.
Структура документа
Первым тэгом, с которого следует начинать описание документов HTML, является тэг <HTML>. Он должен всегда начинать описание документа, а завершать описание документа должен тэг </HTML>. Эти тэги обозначают, что находящиеся между ними строки представляют единый HTML-документ. Без этих тэгов браузер не в состоянии идентифицировать формат документа и правильно его интерпретировать. Большинство современных браузеров могут опознать документ и не содержащих тэгов <HTML> и </HTML>, все же их употребление крайне желательно. Между парой <HTML> и </HTML> располагается сам документ. Документ может состоять из двух разделов — раздела заголовка (начинающийся тэгом <HEAD>) и раздела содержательной части документа (начинающийся тэгом <BODY>).

Раздел документа HEAD
Раздел документа HEAD определяет его заголовок и не является обязательным тэгом. Тэги, находящиеся внутри HEAD (кроме названия документа, описываемого с помощью тэга <TITLE>), не отображаются на экране.Раздел заголовка открывается тэгом <HEAD>, который обычно следует сразу же за тэгом <HTML>. Закрывающий тэг </HEAD> показывает конец этого раздела.
Название документа
Тэг <TITLE> служит для того чтобы дать документу название, которое показывается в строке заголовка окна браузера. Тэг <TITLE> нельзя путать с названием файла документа и с заголовками внутри документа.
Название документа записывается между тэгами <TITLE> и </TITLE> и представляет собой строку текста (рекомендуется 60 символов).
Раздел документа BODY
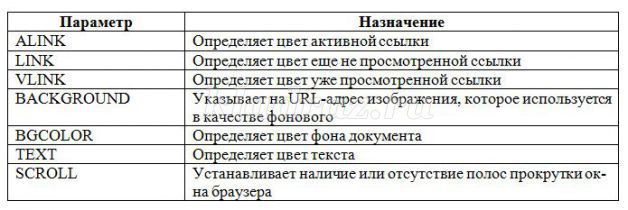
В этом разделе документа располагается его содержательная часть. Раздел документа BODY начинается тэгом <BODY> и завершается тэгом </BODY>, между которыми располагается все содержимое данного раздела. Тэг BODY имеет ряд параметров:
1. Откройте программу блокнот.
2. Наберите следующий текст:
<html>
<BODY BACKGROUND= “C:\Мои документы\осень.jpg”>
</html>
3. В меню Файл выберите команду Сохранить как (выберите свою папку, задайте название файлу: Моя первая страничка.html и нажмите кнопку Сохранить).
4. Зайдите в свою директорию и запустите созданную web-страницу.
Форматирование HTML-документа
Разделение на абзацы
Для разделения на абзацы служит тэг <P> перед началом каждого абзаца и </P> после абзаца (не обязателен). Браузеры отделяют абзацы пустой строкой. Тэг <P> может задаваться с параметром горизонтального выравнивания ALIGN. Возможные значения параметра приведены в таблице:

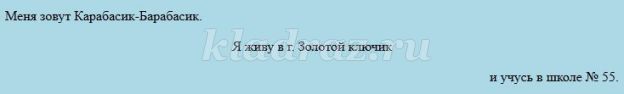
2. Введите текст:
<html>
<body bgcolor=lightblue>
<p align=left>
Меня зовут Карабасик-Барабасик.
</p>
<p align=center>
Я живу в г. Золотой ключик
</p>
<p align=right>
и учусь в школе № 55.
</p>
</body>
</html>
3. Сохраните созданную web-страничку.
Перевод строки
При отображении текстовых документов место переноса строки в пределах абзаца определяется автоматически в зависимости от размера шрифта и размера окна просмотра. Перенос строки осуществляется только по символам-разделителям слов, например — пробелам. Иногда требуется задать принудительный перевод строки, для этого используется тэг <BR> (не имеет закрывающего). В отличие от тэга абзаца при использовании тэга <BR> не будет образовываться пустая строка.Тэги форматирования шрифта
Тэг <B> ... </B> отображает текст полужирным шрифтом.Тэг <I> ... </I> отображает текст курсивом.
Тэг <U> ... </U> отображает текст подчеркнутым.
Тэг <STRIKE> ... </STRIKE> или <S> ... </S> отображает текст, перечеркнутый горизонтальной линией.
Тэг <BIG> ... </BIG> отображает текст шрифтом большего размера.
Тэг <SMALL> ... </SMALL> отображает текст шрифтом меньшего размера
Тэг <SUB> ... </SUB> сдвигает текст ниже уровня строки и выводит его шрифтом меньшего раз-мера. Удобно использовать для математических индексов.
Тэг <SUP> ... </SUP> сдвигает текст выше уровня строки и выводит его шрифтом меньшего раз-мера. Удобно использовать для задания степеней в математике.
Тэг <BLINK> ... </BLINK> отображает мигающий текст.
Пример:
<i> Текст курсивом </i>
<i><u> Текст подчеркнутым курсивом </u></i>
<b><i> Полужирный наклонный текст </i></u>
Тэг <FONT>
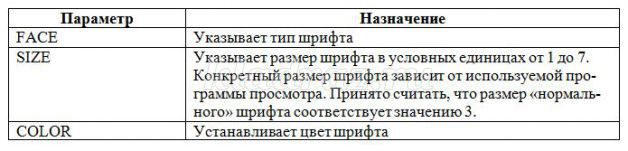
Тэг <FONT> задает параметры шрифта. Имеет следующие параметры:
Пример:
1. <FONT FACE= “Arial”, “Verdana” SIZE=4 COLOR =green> Шрифт размером 4, тип шрифта Arial или Verdana </FONT>
2. <FONT SIZE=-1 COLOR =green> Шрифт размера 2 зеленого цвета </FONT>
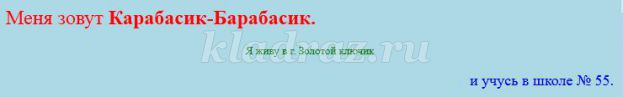
Практическая работа по закреплению нового материала:

<html>
<body bgcolor=lightblue>
<p align=left>
<font size=5 color=red>
Меня зовут <b>Карабасик-Барабасик.</b>
</font>
</p>
<p align=center>
<font size=2 color=green>
Я живу в г. Золотой ключик
</font>
</p>
<p align=right>
<font size=4 color=blue>
и учусь в школе № 55.
</font>
</p>
</body>
</html>
Сохраните созданную web-страничку и посмотрите результат.
4. Итог урока:
o Что такое HTML?
o Является ли HTML языком программирования, почему?
o Назовите основные разделы HTML-документа?
o Перечислите параметры тэга <BODY>, <P>, <Font>.
5. Домашнее задание: выучить лекцию.
Рекомендуем посмотреть:
 Конспект урока по информатике в 8 классе. Единицы измерения информации
Конспект урока по информатике в 8 классе. Единицы измерения информации
 Самостоятельная работа. Единицы измерения информации. Информатика, 8 класс
Самостоятельная работа. Единицы измерения информации. Информатика, 8 класс
 План-конспект урока информатики в 8 классе. Файлы и файловая структура
План-конспект урока информатики в 8 классе. Файлы и файловая структура
 Конспект урока информатики для 8 класса. Создание и форматирование таблиц
Конспект урока информатики для 8 класса. Создание и форматирование таблиц
← Самостоятельная работа. Единицы измерения информации. Информатика, 8 класс | Конспект урока информатики для 9 класса. Операторы языка Turbo Pascal →
|
|
Автор: Наталия Степановна Гулина
Опубликовано: 3552 дня назад (14 июля 2015)
Просмотров: 7194
Рубрика: Методические разработки
|
+1↑ Голосов: 1 |



